At Hark, we are always looking to improve our ways of working and love to hear from industry leaders. When All Day Hey! – a conference for designers and front-end developers announced it was going to be held in Leeds, as part of the International Festival, we were very excited to attend!
Andrew, Matt, Tom and I went along to the Everyman Cinema in Trinity Leeds and enjoyed a day of inspiring talks.
Back To The 1980s
First up was Remy Sharp, author of Introducing HTML5, who used the modern web to recreate the experience of computers in the 1980s. Indeed, using a ZX spectrum, Remy took a picture of the audience on his iPhone and then rendered it through sound generated from JavaScript. Mind = blown! His talk was very entertaining but also highlighted how far technology has come.

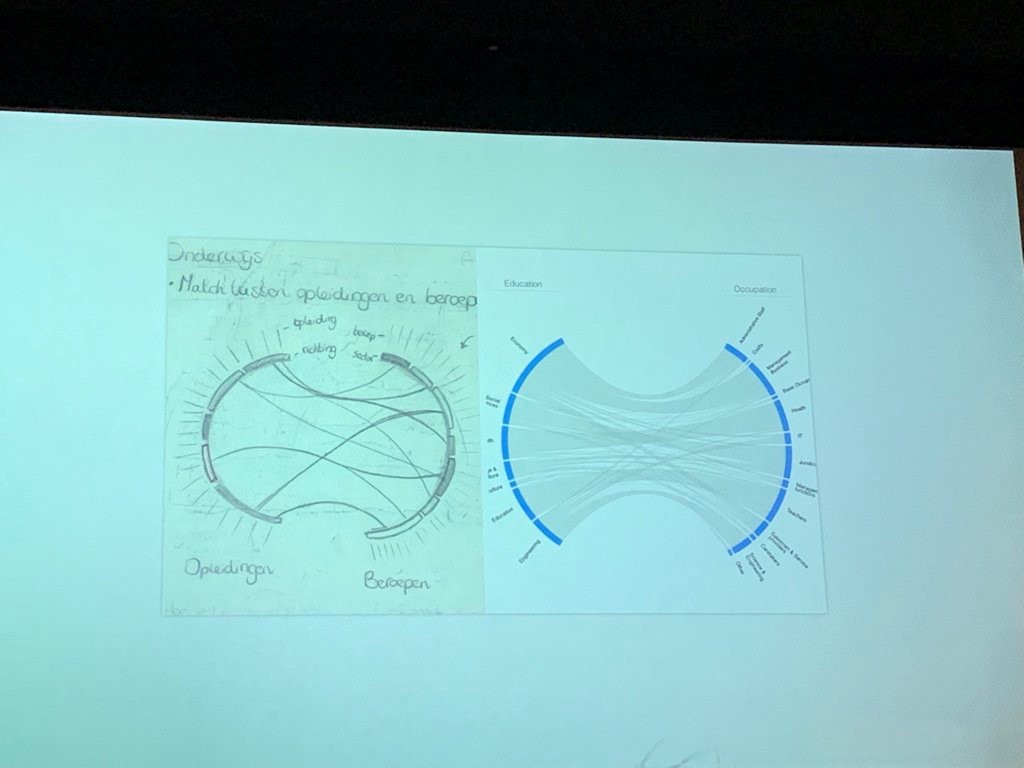
Data Visualisation
Next, we heard Nadieh Bremer from Visual Cinnamon speak, who’s journey went through Astronomy, Data Science, and into Data Visualisation Design. Demonstrating her passion for engaging visualisations of data, Nadieh showed us interactive designs detailing SVG’s beyond shapes, even showing us a graphic she coins the ‘bat plot’.
We are already using D3.js at Hark but will definitely be exploring how we can make our data more interactive and meaningful for our users.

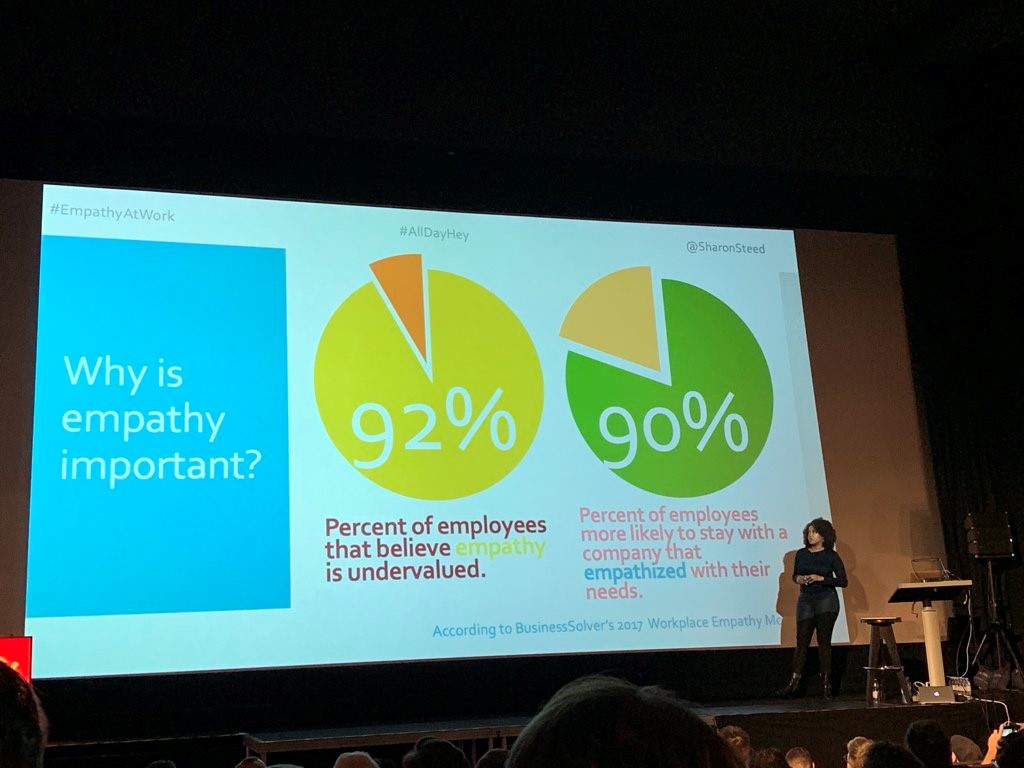
Empathy At Work
“I am a stutterer. I am a lot of other things as well” – Sharon Steed, empathy and communications consultant and international keynote speaker. Sharon made a compelling case of how empathy in the workplace helps companies retain top talent and makes leaders more effective. A lot of people might think empathy is just for life outside of work, but the reality is that it’s essential for a successful business. I think we can all agree that work can get busy and stressful, and that without empathy, work would be miserable!At Hark we really promote a collaborative environment and have flexible working options to ensure people can have a positive work life balance.
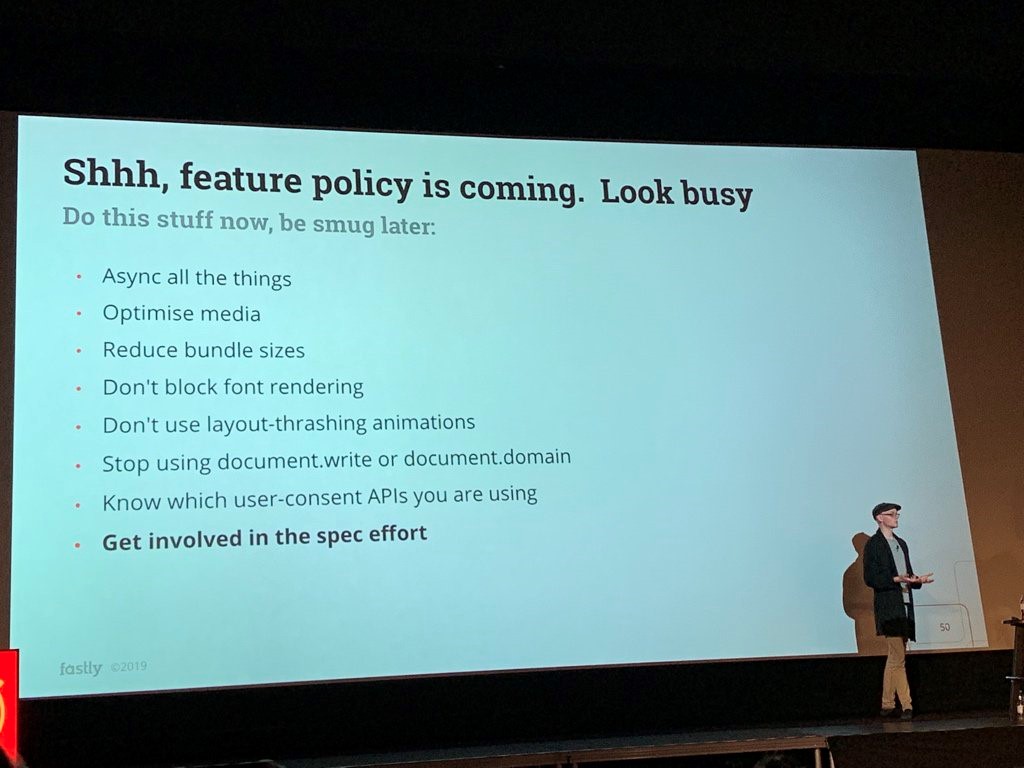
 Feature Policies
Feature Policies
Andrew Betts showed us how we can utilise a Feature Policy HTTP header to build safe and performant websites. It’s true that the web has grown rapidly in the 30 years it has been around, but with that has come issues such as slow websites, unsecured sites, and poor user experiences. Andrew recommends that as a community, we should identify practices and features that are invasive, and give developers a way to manage such things. With feature policies we will be able to control permission-requiring features like allowing video auto play, geolocation tracking, and access to payments.
 Feature Policies
Feature Policies
Lightning Talks
After lunch, a series of 10-minute talks took place on a variety of topics:
Agile ADHD
Sally Waters from Sky spoke about how scrum methods helped her husband with ADHD to manage life. It was amazing to hear how agile thinking combined with gamification can be helpful both at work and at home!

Gimme Your Content, Punk!
Jeremias Menichelli talked about font loading strategies, which is something important for getting content to users quick! Some of the issues with using web fonts include CSS blocking a document from rendering, and family font declarations blocking text from rendering. Jeremias recommends that we should default to system fonts, and asynchronously load stylesheets, which in turn reduce load times for the user.
Blog Like Nobody’s Watching
Anna Rodrigues spoke about the world of blogging and explained that people shouldn’t be put off writing because they don’t feel advanced enough. Anna’s statement “reading about how relatable we all are is what keeps the community going” really resonated with the audience and ourselves – as developers we should be proud to share our learnings and thoughts rather than feeling embarrassed about them!

Future of Animation
Sarah Drasner came on to talk about the future of animation aiming to reduce cognitive load for users and using VR and AR to maximise user experience. She showed us a graph in 2D which was generally interpreted in only one way, and then in 3D which was interpreted in a completely different way, all whilst detailing that “some things can be misleading if they aren’t in 3D”. She encourages us to break out of the rectangles on our screen and take up all the space around us!

The Long-tail Of Performance
Tim Kadlec rounded up the day talking about long term performance, which surrounds the idea of ensuring sites perform well even in unpredictable situations where things go wrong. He told us to anticipate failure but gave out lots of tips on reducing web page sizes and making content accessible in all scenarios.
Like Tim, we believe the web should work for everyone, and we are building our platform to be robust for the long-haul.
 We left the All Day Hey! Conference with tonnes to research and plenty of topics to think about, in both technical and non-technical areas. From company cultures to best development practices, the range of sessions kept us on our toes and intrigued. Our next step is to implement some of our new learnings into our work!
We left the All Day Hey! Conference with tonnes to research and plenty of topics to think about, in both technical and non-technical areas. From company cultures to best development practices, the range of sessions kept us on our toes and intrigued. Our next step is to implement some of our new learnings into our work!



